Grundlæggende indhold
Så kom vi til tema 5: Grundlæggende Indhold. I første del af dette tema arbejdede vi med at skabe et passionsite, hvor vi skulle finde en person og lave et interview om deres passion. Formålet var at lære at producere og formidle engagerende indhold, samtidig med at vi fik indsigt i, hvordan man bygger en historie omkring et emne eller en person. Dette projekt gav os mulighed for at arbejde med research, interviewteknikker og indholdsstrukturering, hvilket er centrale elementer i arbejdet med at skabe meningsfuldt og relevant digitalt indhold. Derudover blev vi også introduceret til videoproduktion og redigering hvilket inkluderede både planlægning, optagelse og efterarbejde.
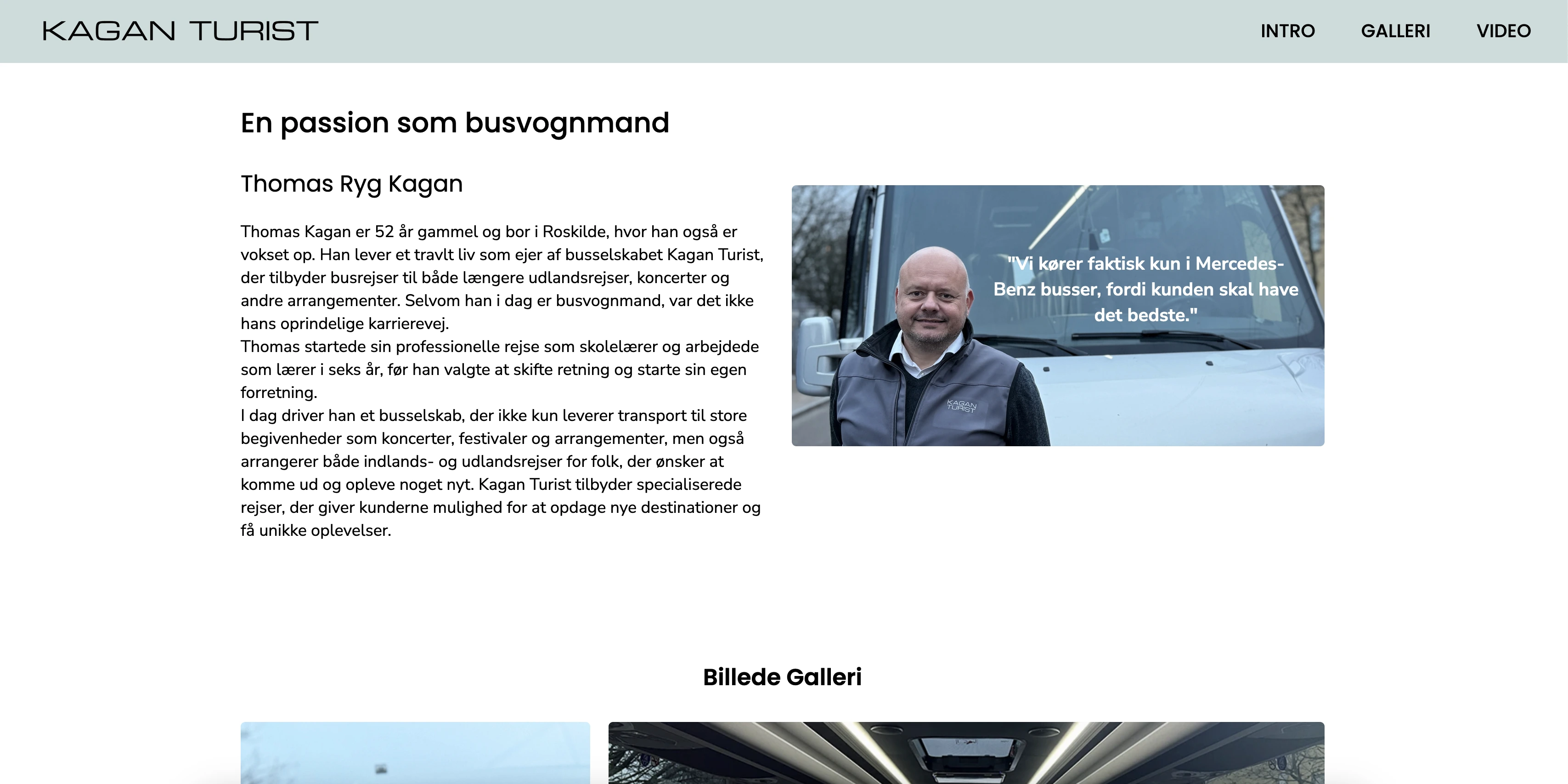
Besøg hjemmesiden herProjektet - Passionsite
Jeg endte med at interviewe Thomas Kagan som har sit eget turistbus firma, hvor han til dagligt har en kæmpe passion for at køre bus. Vi planlage derfor et interview på baggrund af dette, og kom ud i hans bus for at filme og interviewe ham. Hertil lavede jeg et site, hvor alt indholdsproduktionen efterfølgende ville kunne blive introduceret og vist.

Video
For at være godt forberedte på at producere video, blev vi introduceret til videoproduktion, storyboard, interviewteknikker og meget mere. Vi lærte at håndtere kameraudstyr, opsætte scener og redigere optagelser i Adobe Premiere Pro. Denne træning gav os en grundlæggende forståelse af, hvordan man arbejder med video som medie, og hvordan man skaber et visuelt og narrativt stærkt resultat, der understøtter og forstærker indholdet.
Lottifiles
Udover at producere en video blev vi også bedt om at skabe en animation til hjemmesiden ved hjælp af LottieFiles. Jeg anvendte mine nyerhvervede færdigheder i Illustrator til at designe elementerne, som senere blev importeret til After Effects, som vi blev introduceret til i dette tema. I After Effects kunne jeg animere og bevæge mine illustrationer, hvilket gav liv til dem. Jeg brugte også ekstra tid på at lære nye teknikker via YouTube, hvor jeg stødte på funktionen loopOut("pingpong"). Denne funktion gjorde det muligt for mig at loope den hoppende bevægelse af min bus, hvilket skabte et mere flydende og naturligt "kørende" flow i animationen.
Kode
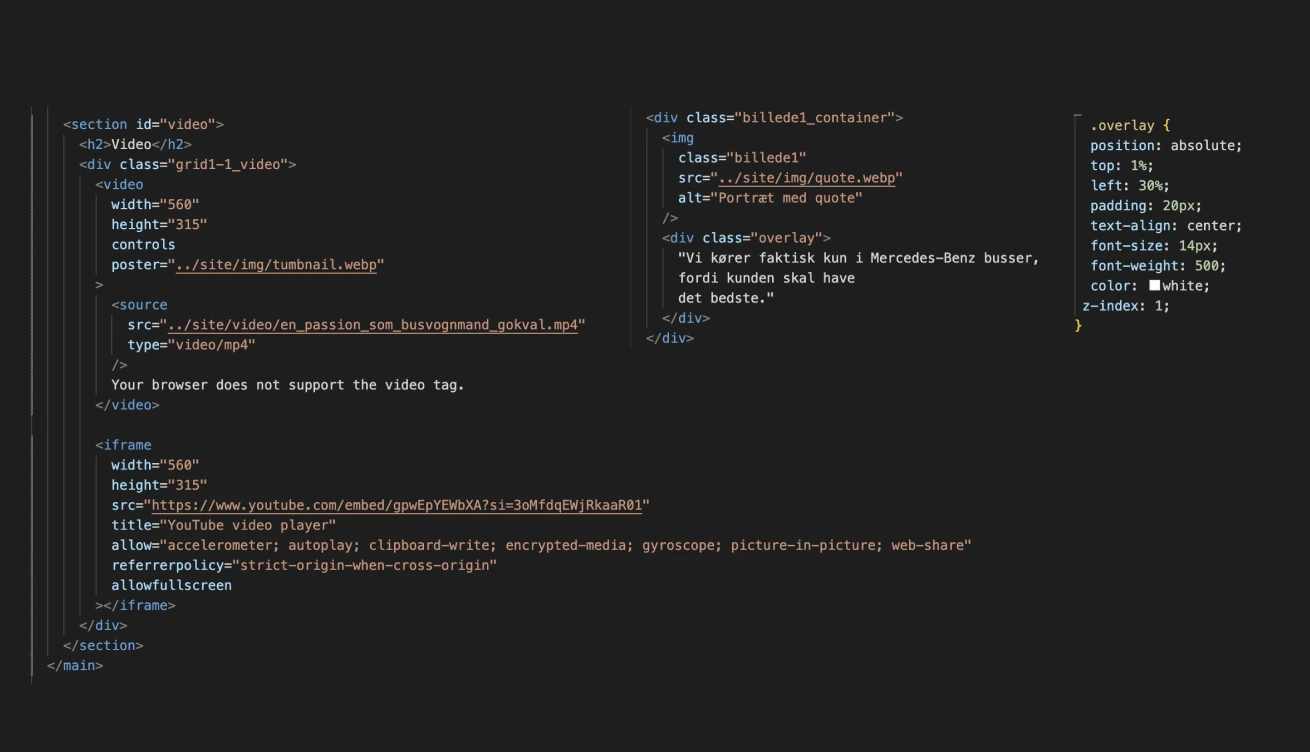
Vi blev bedt om at lave et relativt simpelt design til denne opgave, hvilket betød, at meget af koden var en genopfriskning af tidligere emner, såsom brugen af grid. Derudover skulle vi lære at placere tekst oven på et billede, hvilket vi gjorde ved at oprette et overlay, som blev placeret ovenpå billedecontaineren ved hjælp af en absolut position. Vi lærte også, hvordan man implementerer videoer på et website, enten direkte fra filmappen eller via YouTube. Begge disse færdigheder har været særligt nyttige, da de kunne anvendes på mit portfolio-site.
Vi blev bedt om at lave et relativt simpelt design til denne opgave, hvilket betød, at meget af koden var en genopfriskning af tidligere emner, såsom brugen af grid. Derudover skulle vi lære at placere tekst oven på et billede, hvilket vi gjorde ved at oprette et overlay, som blev placeret ovenpå billedecontaineren ved hjælp af en absolut position. Vi lærte også, hvordan man implementerer videoer på et website, enten direkte fra filmappen eller via YouTube. Begge disse færdigheder har været særligt nyttige, og anvendes blandt andet også på min portfolio hjemmeside.