Grundlæggende UX UI
I temaet Grundlæggende UX/UI bevægede vi os væk fra kodningen og dykkede ned i designprocessen, hvor fokus var på at skabe brugervenlige og æstetisk tiltalende websites. Vi lærte om de grundlæggende principper inden for brugeroplevelse (UX) og brugergrænsefladedesign (UI), og hvordan disse to discipliner arbejder sammen for at skabe digitale løsninger, der både fungerer godt og ser professionelle ud.
Gennem undervisningen blev vi introduceret til vigtige designværktøjer og metoder, herunder farveteori, typografi og wireframing. Vi arbejdede med at designe hjemmesider fra bunden, hvor vi skulle tage hensyn til både visuel identitet og brugerens behov. Dette tema gav os en solid forståelse for, hvordan man kan omsætte idéer til funktionelle og visuelt sammenhængende designs.
Besøg hjemmesiden herProjektet - Emnesite JINJU GLOW
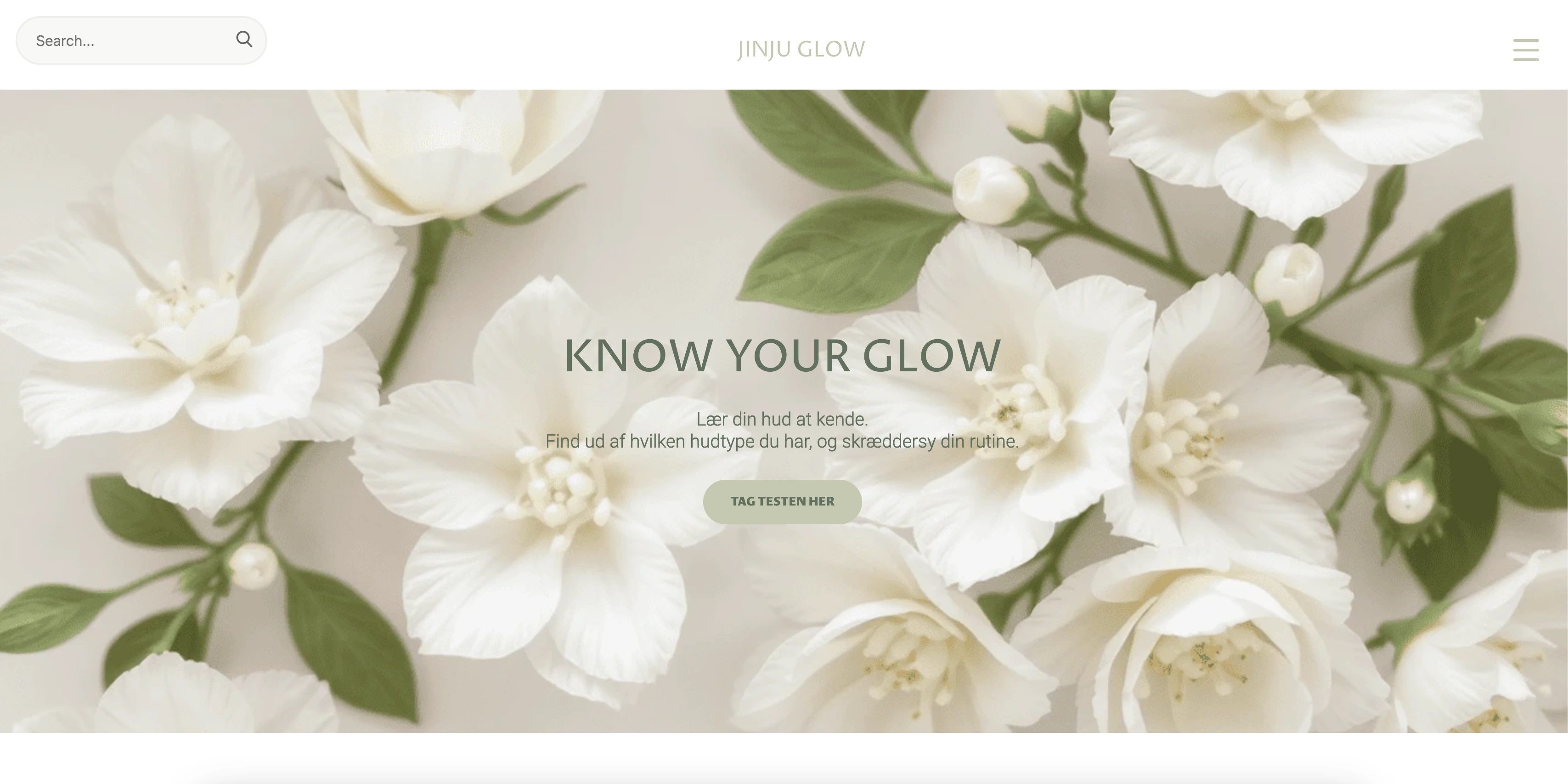
I dette tema arbejdede jeg med at designe og udvikle mit første fulde website: Jinju Glow, en platform dedikeret til koreansk hudpleje. Opgaven tog udgangspunkt i hele designprocessen – fra idé til færdig løsning.
Arbejdet gav mig en bedre forståelse for designprincipper og hvordan brugernes behov og målgruppen spiller en central rolle i at skabe et design, der både er funktionelt og visuelt tiltalende. Jeg lærte at tage højde for brugeroplevelse, farvevalg og layout for at sikre, at sitet afspejlede værdierne i koreansk hudpleje.
Jinju Glow var en utrolig lærerig oplevelse, der gav mig indsigt i hele processen fra konceptudvikling til kodning af det færdige website. Det har givet mig en dybere forståelse for, hvordan man balancerer design og udvikling for at skabe en brugervenlig og æstetisk platform, der opfylder brugerens behov.

Designprocess
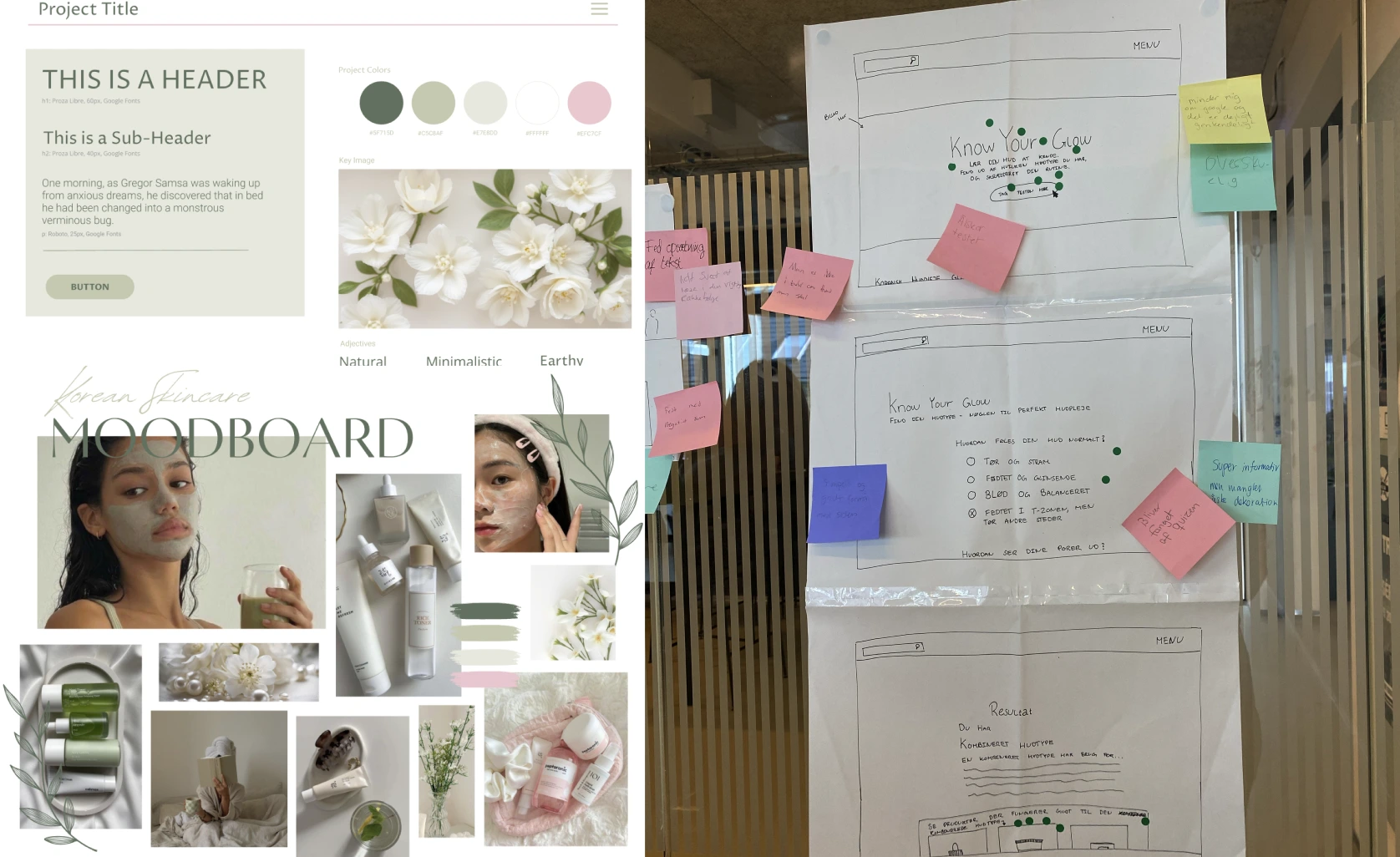
I dette tema lærte jeg flere vigtige designprincipper og værktøjer, som er afgørende for at skabe et godt og gennemtænkt design. Inden for designområdet omfattede dette blandt andet viden om farver og skrifttyper, udarbejdelse af sketchtegninger samt udvikling af styletiles og moodboards.
For at sikre brugervenlighed arbejdede vi med målgruppeundersøgelser, interviews, brugertests og prototyper. Disse metoder er essentielle for at sikre, at ens idé og design fungerer i praksis og lever op til både brugerens behov og forventninger.

Prototype
I dette tema fik vi muligheden for at fordybe os i Figma og lære værktøjet endnu bedre at kende, herunder hvordan man skaber prototyper. Det var en særlig værdifuld læring, da det gjorde det muligt at visualisere og teste sit design uden først at skulle kode hele løsningen.
At kunne gennemføre tests baseret på en prototype og derefter foretage tilpasninger for at optimere brugeroplevelsen er en essentiel proces. Det sparer tid og ressourcer og sikrer, at designet bliver mere brugervenligt og målrettet. Dette er en metode, jeg vil tage med mig og anvende i fremtidige projekter.

Kode
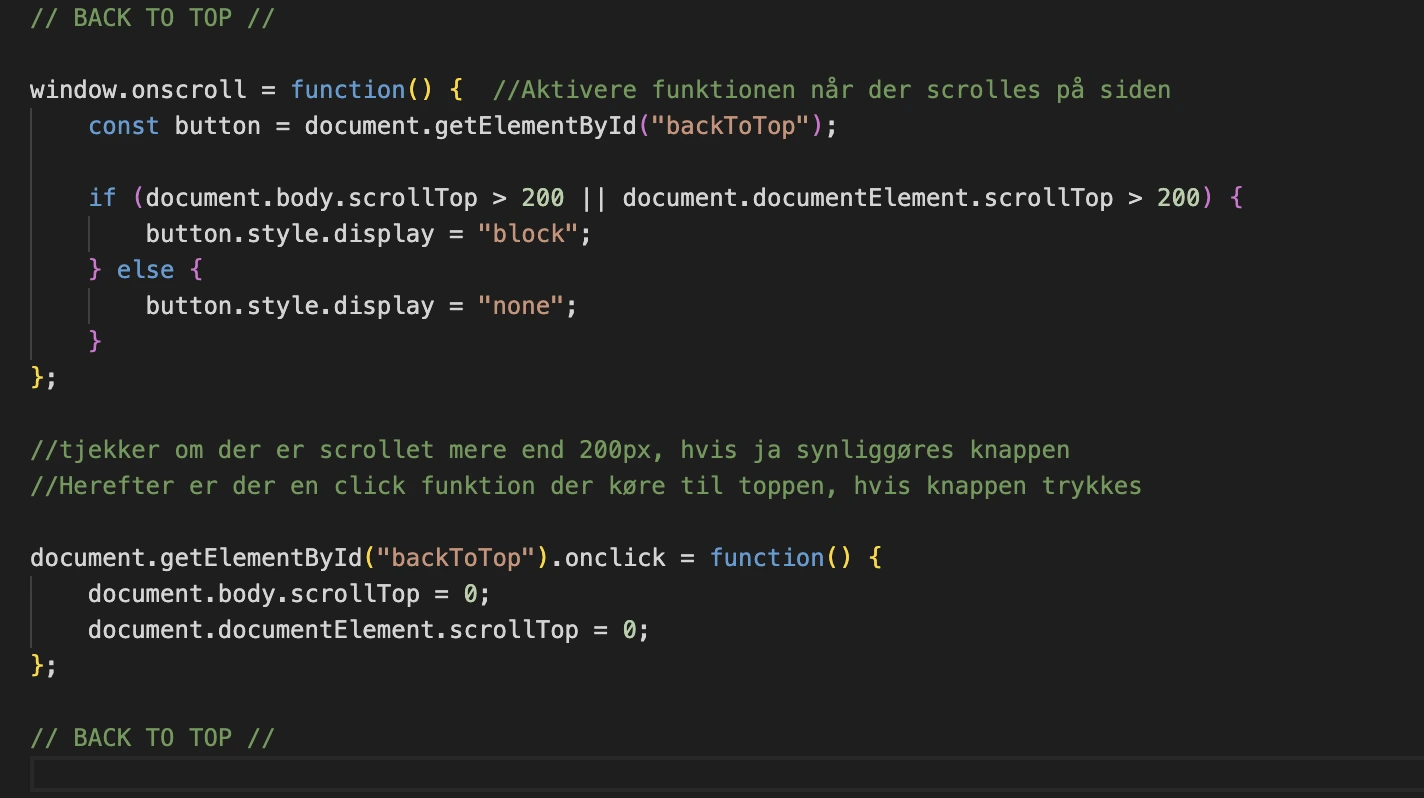
Efter evaluering af designet gennem brugertests gik jeg videre til kodningen, hvor jeg omsatte mit design til et funktionelt website ved hjælp af HTML og CSS. Jeg havde mange ambitiøse idéer i designprocessen og en klar vision for, hvordan siden skulle fungere og se ud. For at realisere disse idéer udfordrede jeg mig selv ved at arbejde med JavaScript, selvom vi endnu ikke var blevet undervist i det. Denne proces gav mig en værdifuld indsigt i, hvordan man kan udvide sine færdigheder og eksperimentere for at skabe mere dynamiske og interaktive funktioner. Selvom det var udfordrende, var det samtidig utroligt givende at se mine idéer tage form og blive til virkelighed gennem kodningen.
Set i bagspejlet burde jeg nok have valgt at undlade dette, da det viste sig at være både svært og meget tidskrævende at lære uden den nødvendige vejledning. Det gav mig en basal forståelse af JavaScript, men også en række løsninger, som jeg implementerede uden helt at forstå koden bag dem. Denne oplevelse blev en vigtig lærestreg for mig: kun at kode elementer, jeg selv forstår fuldt ud, og som jeg vil kunne genskabe og forklare i detaljer. Med den indsigt ville jeg nok have haft større udbytte af at kunne forklare, hvorfor jeg ikke havde kodet de idéer, jeg havde udviklet i mit design, frem for at bruge tid på funktioner, jeg ikke helt mestrede.