Grundlæggende Web
I tema 2, Grundlæggende Web, blev vi introduceret til kodning i Visual Studio Code. Her lærte vi de grundlæggende funktioner i programmet og begyndte vores rejse ind i HTML og CSS. Formålet var at opbygge et solidt fundament inden for webudvikling og gradvist styrke vores tekniske færdigheder. Som en del af dette tema skulle vi forberede os til studiestartsprøven, som var vores første store kodeopgave. Gennem små øvelser og praktiske opgaver blev vi trænet i at skrive struktureret kode og anvende de værktøjer, vi havde fået introduceret. Det var en spændende start, der lagde grunden for vores videre udvikling som multimediedesignere.
Besøg hjemmesiden herProjektet - Studiestartsprøven
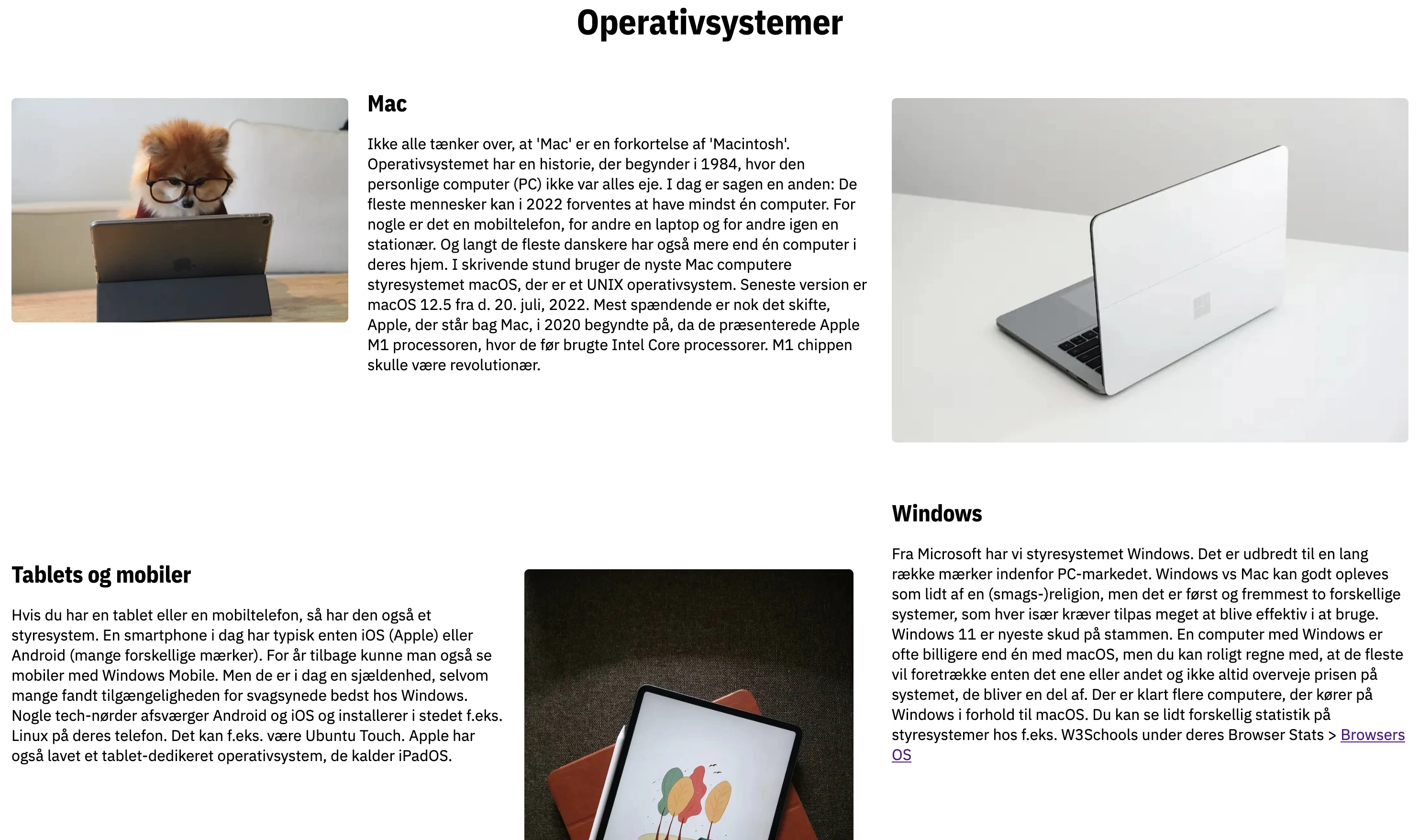
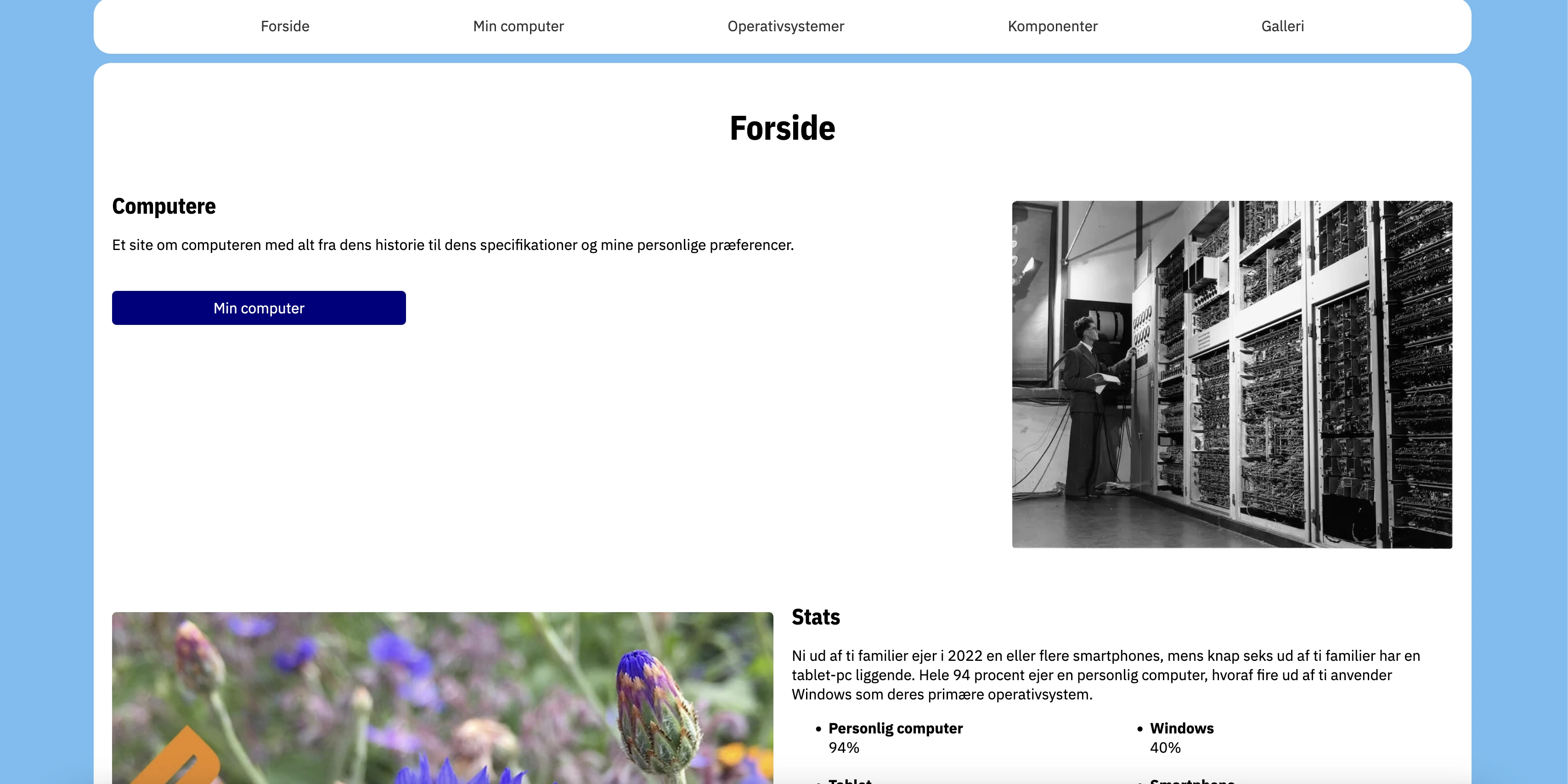
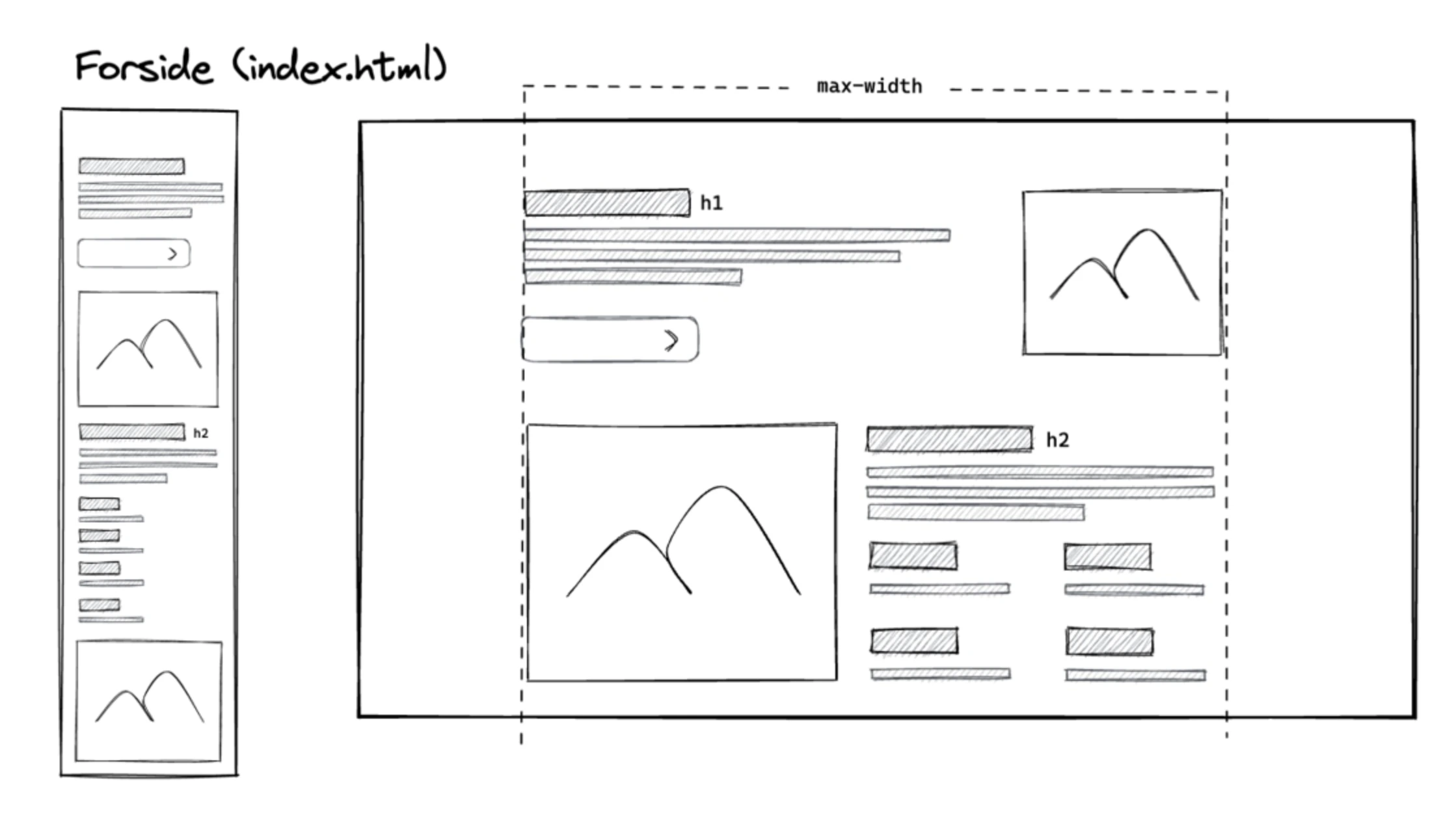
Studiestartsprøven var vores første store praktiske opgave inden for webudvikling. Her fik vi udleveret både wireframes og layoutdiagrammer, som vi skulle bruge som rettesnor for at kode en funktionel hjemmeside. Opgaven handlede om at omsætte design og struktur til kode ved hjælp af HTML og CSS, hvilket gav os en konkret forståelse af, hvordan design og udvikling hænger sammen.

Kodning ud fra Wireframe & layoutdiagram
At lære at kode ud fra wireframes og layoutdiagrammer har været en uvurderlig erfaring, der har givet mig en solid forståelse for, hvordan design og udvikling hænger sammen. Opgaven med at omsætte et visuelt design til en funktionel hjemmeside har ikke kun styrket mine tekniske færdigheder i HTML og CSS, men også lært mig at arbejde struktureret og følge retningslinjer nøje.
Denne proces har givet mig en klar fornemmelse af, hvordan man bygger en hjemmeside fra bunden, hvor man hele tiden holder sig til et visuelt udgangspunkt. Det har også hjulpet mig med at forstå vigtigheden af detaljer som afstande, proportioner og hierarki i design.

Grid & flexbox
Jeg blev i denne opgave også introduceret for grid og flexbox, som begge er essentielle værktøjer inden for moderne webdesign. Selvom det i starten var en udfordring at forstå, hvordan disse teknikker fungerede, var det samtidig en vigtig del af min udvikling inden for kodning.
Med grid lærte jeg at skabe komplekse og fleksible layouts ved at organisere indhold i rækker og kolonner, hvilket gav mig større kontrol over designet. Flexbox gav mig mulighed for at justere og placere elementer dynamisk, så de tilpassede sig forskellige skærmstørrelser og forhold. Kombinationen af de to har gjort det langt lettere at skabe responsive designs, som fungerer på tværs af forskellige enheder.
At mestre disse teknikker har ikke kun styrket mine kodningsfærdigheder, men også givet mig værktøjerne til at opbygge professionelle og brugervenlige hjemmesider i fremtidige projekter.